Send impression data to analytics tools
Unleash allows you to gather impression data from your feature flags, giving you complete visibility into who checked what flags and when. What you do with this data is entirely up to you, but a common use case is to send it off to an aggregation and analytics service such as Posthog or Google Analytics, either just for monitoring purposes or to facilitate A/B testing.
This guide will take you through everything you need to do in Unleash to facilitate such a workflow. It will show you how to send data to Posthog as an example sink, but the exact same principles will apply to any other service of the same kind.

Prerequisites
We will assume that you have the necessary details for your third-party service:
- where to send the data to. We'll refer to this in the code samples below as
<sink-url>. - what format the data needs to be in. This will determine how you transform the event data before you send it.
In addition, you'll need to have a flag to record impression data for and an Unleash client SDK that supports impression data. This guide will use the JavaScript proxy SDK.
When you have those things sorted, follow the below steps.
Enable impression data for your feature flag
Because impression data is an opt-in feature, the first step is to enable it for the feature you want to gather data from. You can use both the UI and the API.
Enable impression data for new feature flags
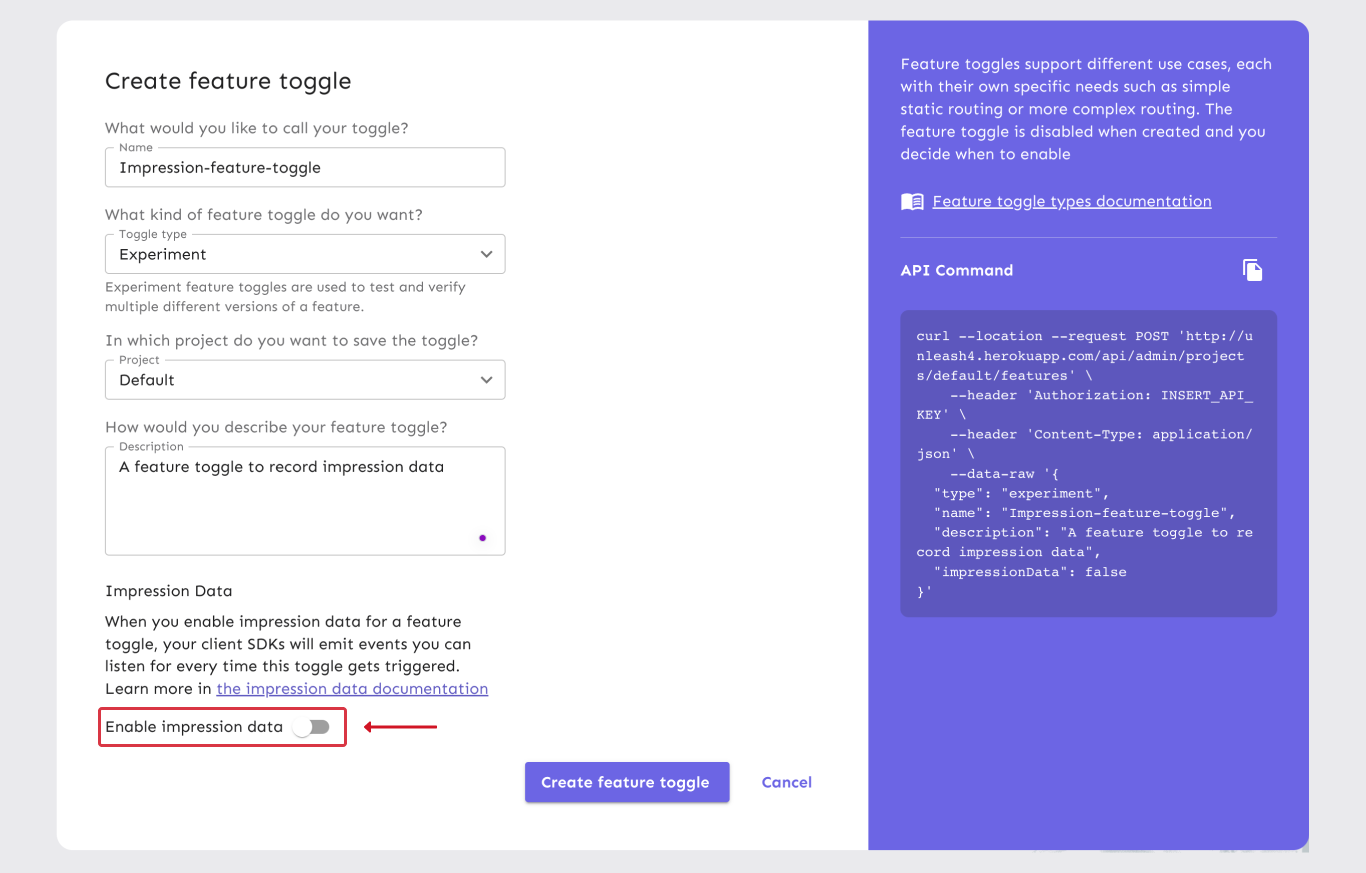
When you create a new feature flag via the UI, there's an option at the end of the form that you must enable:

To create a feature flag with impression data enabled, set the impressionData option to true in the request payload, as seen below. For more options, check the reference docs on creating features.
- HTTP
- cURL
- HTTPie
POST <unleash-url>/api/admin/projects/<project-id>/features
Authorization: <API-token>
content-type: application/json
{
"name": "<feature-flag-name>",
"impressionData": true
}
curl -H "Content-Type: application/json" \
-H "Authorization: <API-token>" \
-X POST \
-d '{
"name": "<feature-flag-name>",
"impressionData": true
}' \
<unleash-url>/api/admin/projects/<project-id>/features
echo '{
"name": "<feature-flag-name>",
"impressionData": true
}' \
| http POST \
<unleash-url>/api/admin/projects/<project-id>/features \
Authorization:<API-token>
Enable impression data for existing feature flags
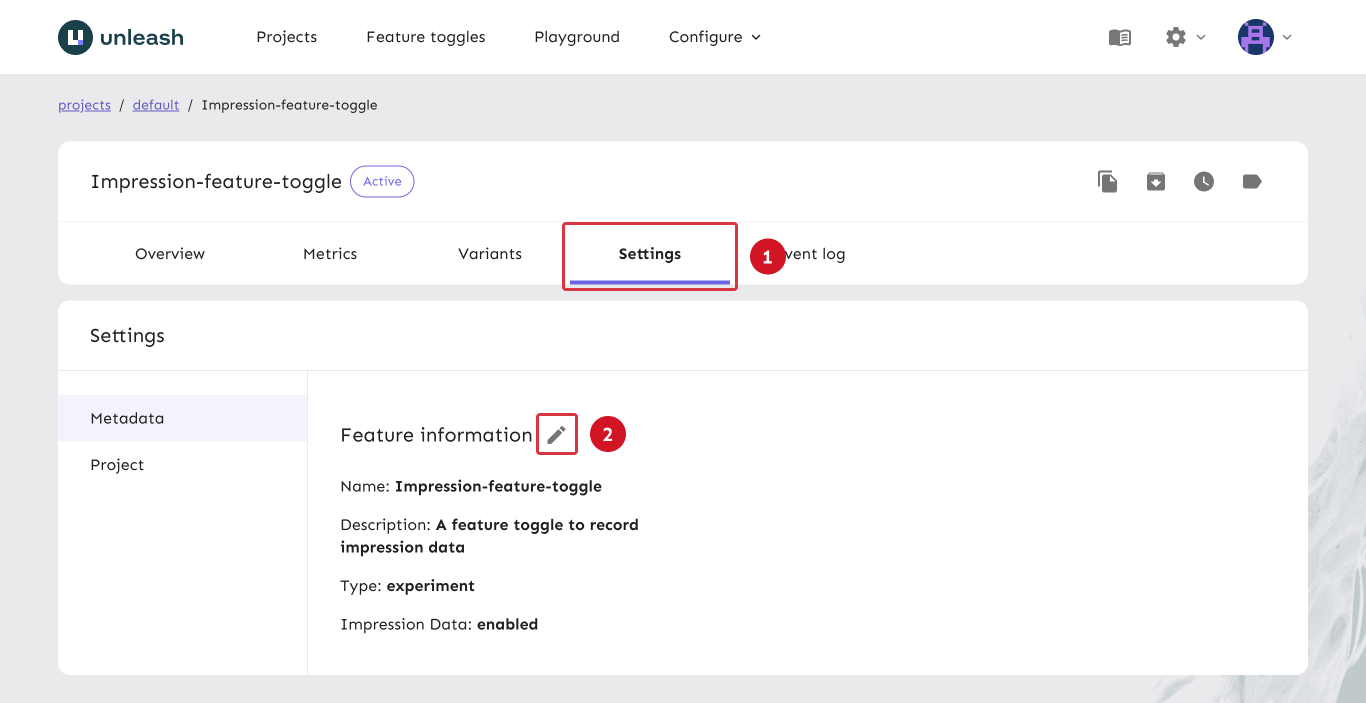
To enable impression data for an existing flag, go to the "Settings" tab of that feature flag and use the "edit" button near the Feature information title in the admin UI. It will take you to a form that looks like the flag creation form. Use the "Enable impression data" flag to enable it, the same way you would when enabling impression data for a new feature flag.

To enable impression data for an existing flag, use the API's flag patching functionality:
- HTTP
- cURL
- HTTPie
PATCH <unleash-url>/api/admin/projects/<project-id>/features/<feature-flag-name>
Authorization: <API-token>
content-type: application/json
[
{
"op": "replace",
"path": "/impressionData",
"value": true
}
]
curl -H "Content-Type: application/json" \
-H "Authorization: <API-token>" \
-X PATCH \
-d '[
{
"op": "replace",
"path": "/impressionData",
"value": true
}
]' \
<unleash-url>/api/admin/projects/<project-id>/features/<feature-flag-name>
echo '[
{
"op": "replace",
"path": "/impressionData",
"value": true
}
]' \
| http PATCH \
<unleash-url>/api/admin/projects/<project-id>/features/<feature-flag-name> \
Authorization:<API-token>
Capture impression events in your client
In your client SDK, initialize the library for the third-party service you're using. For the full details on setting up a Posthog client, see the official Posthog JavaScript client docs. The steps below will use extracts from said documentation.
After initializing the library, you'll probably also want to identify the current user, so that events can be correlated properly:
posthog.identify(userId);
Capture and transform the event
Attach an event listener to Unleash that listens for "impression" events. Inside the listener, transform the event data to the format you want and send it to your analytics service.
// listen for impression events
unleash.on("impression", (event) => {
// capture and transform events
posthog.capture(event.eventType, {
...event.context,
distinct_id: event.context?.userId,
featureName: event.featureName,
enabled: event.enabled,
variant: event.variant,
});
});
Posthog expects an object with a distinct_id property that it uses to correlate data.
Additionally, you can add whatever properties you want, such as the feature flag name, its state and/or variant, or the whole Unleash context.
The posthog.capture method sends the event data to your Posthog instance.